「star」は星をモチーフにしたテンプレートです。19作目です。
コンパクトに収まる4カラム

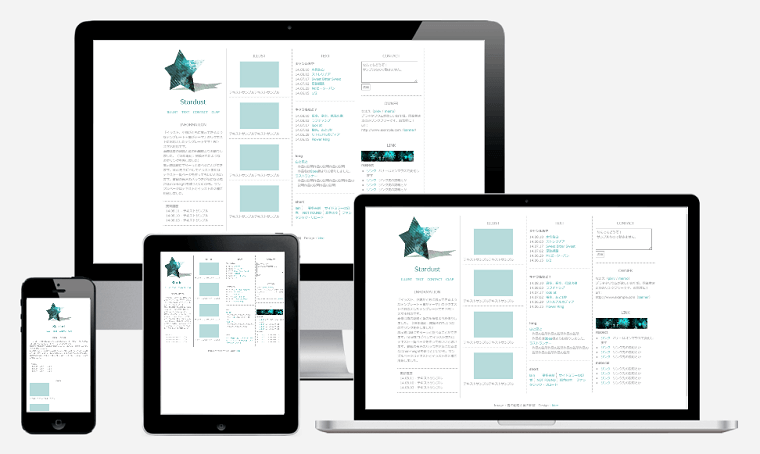
PCと大きめのタブレットでは4カラム、小さめのタブレットとスマホでは1カラムになるレスポンシブデザインです。
「イラスト、小説がともに展示できるようなテンプレート+星がテーマ」のリクエストにお応えしました!
こんな方におすすめです
- イラストと小説を一緒に展示したい
- サイトの中身をきっちり並べたい
- 星が好き
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「star」の特徴2つ
イラストと小説を展示しやすい
klee初の4カラムのデザインです。パソコンなど横長の画面では一覧性が高く、すっきりとまとまって見えます。
小説展示用のスタイルシートはもちろんのこと、イラストを展示できるようサムネイルを並べたコーナーもご用意しました。
小説のみを取り扱うサイトさんなら、バナー画像を使って連載や企画ページへリンクするのもいいかもしれません。
マウスオーバーでバナー画像が変化する
リンク(ブックマーク)のコーナーでは、他サイトさんの名前にカーソルをのせるとバナー画像が変化します。
これにより省スペースでありながら沢山のバナーを使ったリンクを張ることができます。
ただし、JavaScriptを無効にしている場合は機能しないと思います。
テンプレートのデータ
| 文書型宣言 | HTML4.01 Transitional |
| 文字コード | Shift_JIS |
| フレームワーク | One% CSS Grid |
| CSSの書き方 | PCファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

