「Marine」は爽やかな印象のテンプレートです。17作目です。
優しい水色のマリンテイスト

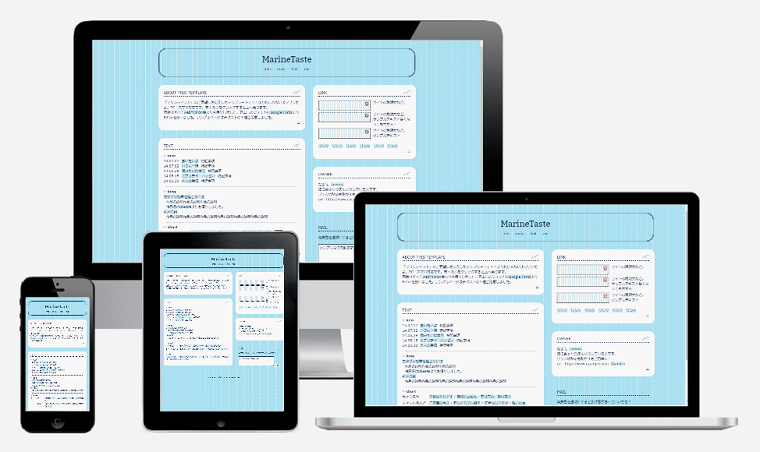
PCと大きめのタブレットでは2カラム、小さめのタブレットとスマホでは1カラムになるレスポンシブデザインです。
「マリンテイスト」のご要望にお応えしました!
こんな方におすすめです
- 海が好き
- 角丸が好き
- サイトの背景に画像を使いたい
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「Marine」の特徴2つ
海っぽく爽やかなデザイン
「マリンテイスト」のご要望を受け、水色と白色を基調にしました。そこに紺色の文字が入り、いい感じに締まって見えます。
h2(見出し要素)にはカモメの画像を添えました。
今回画像をお借りしたweb*citronさんには他にも沢山の素材があります。アイコンや背景画像を変えて楽しんでください!
パターン背景にぴったりな角丸の白テーブル
コンテンツは白テーブルの上にあるので、どんな背景画像にしても見やすさは損なわれません。
また、border-radiusで角を丸くしてあるため柔らかい印象を与えます。
丸みの程度はCSSの数値を変えれば調整できます。
なお、透明なテーブルにすることもできます。部分的に使うと綺麗に見えるかもしれません。
デモサイトのメール欄のように<div class="content nobg">とすると、透過テーブルとなります。
テンプレートのデータ
| 文書型宣言 | HTML4.01 Transitional |
| 文字コード | Shift_JIS |
| フレームワーク | One% CSS Grid |
| CSSの書き方 | PCファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

