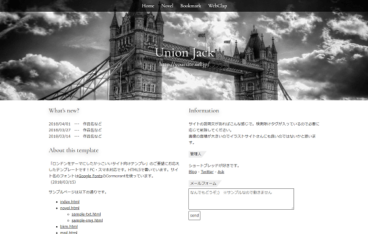
「ロンドン」は写真を画面幅いっぱいに使用したテンプレートです。29作目です。
大きな写真のヘッダーが印象的

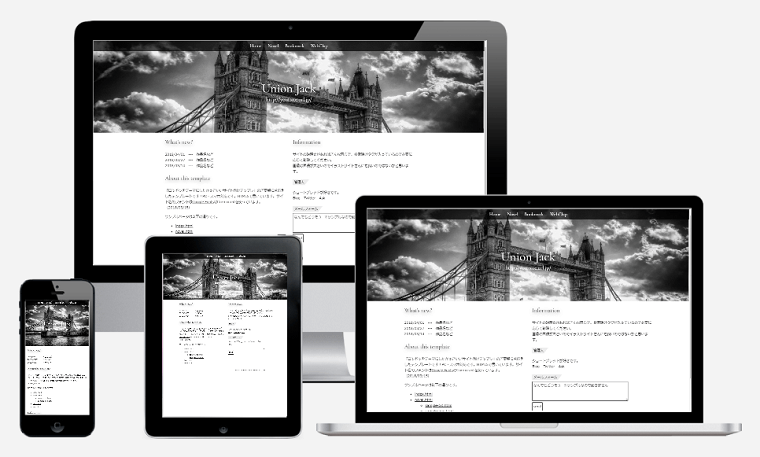
PCとタブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
「ロンドンをテーマにしたかっこいいサイト向けテンプレ」のご要望にお応えしました!
こんな方におすすめです
- 写真を使って雰囲気を出したい
- 自分の描いたイラストを大きく使いたい
- 白黒が好き
※このテンプレートはMITライセンスを適用しています。詳しくは利用規約をご覧ください。
「ロンドン」の特徴3つ
画像が大きく目を惹きます
ロンドンのタワーブリッジの写真を大きく使用しました。夜空の写真やエレガンスな雰囲気の写真に変えても合いそうです。
今回はbackground-size: cover;で1枚の画像をすべてのデバイスで使っていますが、できればデバイス別に異なるサイズの画像を用意した方がいいかと思います。読み込みが速くなります。
サイトを開いて画像がどーんと表示されるのを「ヒーローイメージ」とか「ヒーローヘッダー」と呼ぶらしいと最近知りました。うまく使うと印象的になりますよね。
メニューのホバー時アニメーションが滑らか
メニューの文字にカーソルを乗せると、白い線がスルッと現れます。
タッチデバイスでは気づきにくいアニメーションではあるものの、ちょっと面白い印象を与えます。
なお、メニューの項目は最大4つ程度に留めておくのがおすすめです。5つ以上ですとスマホの画面サイズでは2行になりそうです。
あるいはハンバーガーメニューやスライドメニューを導入するのもありです。
ちょっと変わった見出し要素のスタイル
今回h2(見出し要素)にはtext-shadowを使いました。ヘッダーにも合うかっこいい見出しデザインがなかなか思いつかなかったのですが、うまくはまっていれば嬉しいです。
もちろん、ご自由にカスタマイズしてくださいね!
ちなみにstrongやinsに赤色を、リンクホバー時の色に紺色を使ってイギリス国旗を意識してみました。
でもリンクの文字色が黒なので、紺色に変化してもあんまり分かりません笑
今回のテンプレートを作ってみて、かっこいいデザインの引き出しをもっと増やしたいなと思いました。リクエストしてくださった方、ありがとうございました。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。