「Aqua」は水の透け感を取り入れたテンプレートです。23作目です。
画面を横断する2色のラインが印象的

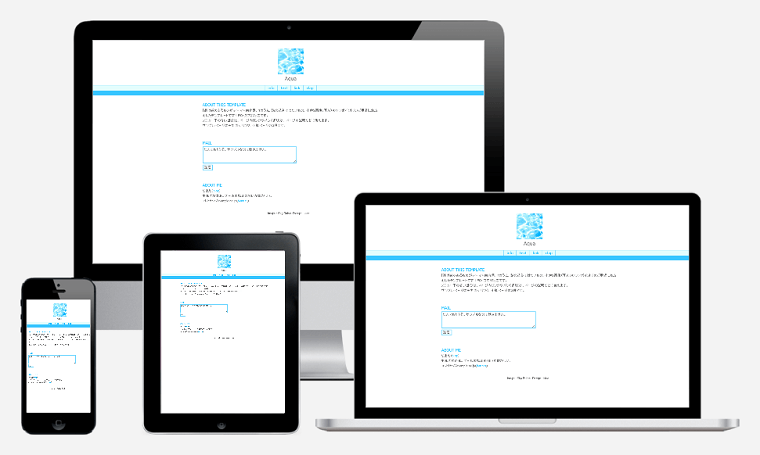
どの端末からも見やすく、1カラムで表示されるレスポンシブデザインです。
「透け感のあるものがテーマ+白背景、1カラム、詰め込みではないもの、小さな画像(写真)のワンポイント」のご要望にお応えしました!
こんな方におすすめです
- コンテンツごとにページを分けたい
- 小さい写真を使いたい
- ベーシックなデザインが好き
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「Aqua」の特徴2つ
爽やかな水色です
「透け感」から水を連想し、水色をメインカラーにしました。水面の写真が映えるシンプルなデザインです。
画像サイズは縦横100pxの四角形ですが、画像を丸くしたければCSSに#header img{border-radius: 50%;}と記述してください。
メニュー下の水色の部分はパンくずリストやページの説明に使えます。
フォントを選ぶ楽しさがあります
サイト名にウェブフォントを使うと印象が変わっていいかもしれません。Google Fontsでお好きなものを選んでみてください!
本文のフォント指定は「ヒラギノ角ゴ」か「MS Pゴシック」となっています。お好みで変更してください。
余談ですが、サイトのフォントが「MS Pゴシック」だと懐かしさを覚えるのは私だけでしょうか?
調べてみたところ「メイリオ」はWindows Vistaから搭載され、「游ゴシック」はWindows 8からのようです。
Vistaが出る2006年まではWindows XP、つまりは「MS Pゴシック」が主流だったと言えそうです。
テンプレートのデータ
| 文書型宣言 | HTML4.01 Transitional |
| 文字コード | Shift_JIS |
| フレームワーク | One% CSS Grid |
| CSSの書き方 | PCファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

