「Ribbon」はリボンをモチーフにしたテンプレートです。25作目です。
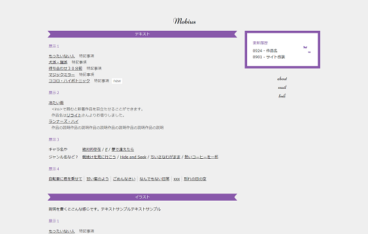
甘すぎないシンプルなデザイン

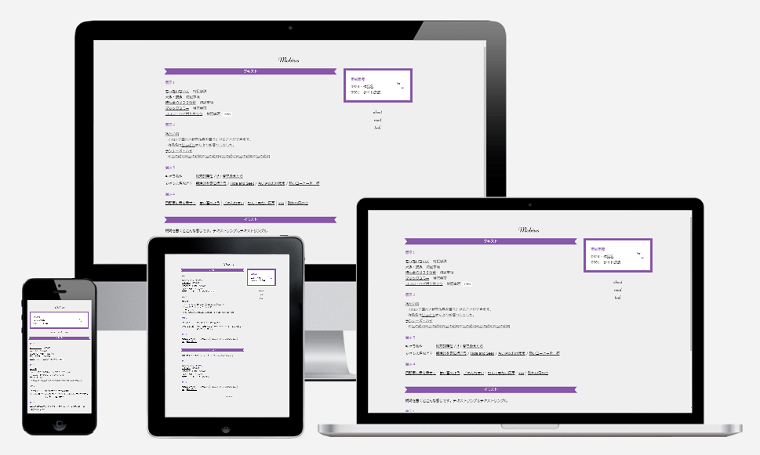
PCとタブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
画像をほとんど使わず、リボンはCSSで表現しました!
こんな方におすすめです
- 落ち着いた雰囲気のサイトにしたい
- 色を使う部分は少しでいい
- ちょっとだけ可愛いのが好き
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「Ribbon」の特徴3つ
目に優しく、落ち着いたデザイン
背景色には薄いグレー、見出し要素には紫を使いました。見やすく落ち着いた雰囲気です。お好きな色や推しの色に変えてもいいですね!
リボンに見える部分はCSSで描いています。カラーコードを書き換えればどんな色にでも変更可能です。
ちなみに.site main h2:before, .site main h2:afterの行を削除すればリボンの両端がなくなり、シンプルな長方形の見出しデザインになります。
1カラムにすることもできます
テンプレート内に「カスタマイズの手引き」を書いておきました。それを参考に簡単な編集をするだけで、1カラムにしたり、サイドバーを左側に変えたりして使うこともできます!
今回のテンプレートから「Bootstrap」のフレームワーク(骨組み)を導入したため、24作目まで使用していた「One% CSS Grid」よりも自由なレイアウトが可能になりました。
複雑なカラムを組んでみたい方は、検索すれば色々な解説サイトが出てきますので、ご覧になってみてください。
サイト用の部品が豊富です
今回のテンプレートから「折り畳みボックス」や「複数項目のメールフォーム」など、サイトに使える部品を増量しました!
作品のサンプルページには拍手ボタンをはじめ、チェックボックス式の一言感想フォームなどをご用意しました。
フォームの部品はそれぞれ<label>で囲んであるので、押せる範囲が広く使いやすくなっています。
これらの部品は今後制作するテンプレートにも同梱します。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。