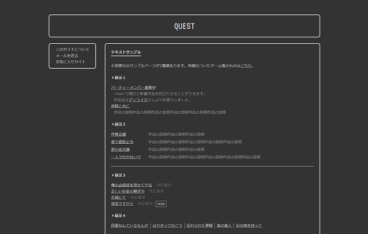
「クエスト」はドラクエのゲーム画面をオマージュしたテンプレートです。26作目です。
あなたのサイトが あらわれた!

PCとタブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
サイト用に使うのはもちろん、ゲームブック風に使っても面白そうです!
こんな方におすすめです
- ドラゴンクエストが好き
- 画像を使わないデザインが好き
- 選択式小説を展示したい
このテンプレートはMITライセンスを適用しています。詳しくは利用規約をご覧ください。
「クエスト」の特徴2つ
ドラクエの戦闘画面を意識しました
ファミコン時代のドラクエはエンカウントすると画面が真っ黒になり、敵のドット絵と白い枠線・白い文字が表示されたんです。それを意識して作ってみました。
- サイト名にはややドット感のあるウェブフォント(Google FontsのVT323)を使いました。
- メニューホバー時に三角形のカーソルが表示されます。
- h3(見出し要素)の前にはモブが発言する際に使われるアスタリスク(*)をあしらいました。
サイト名と下の2カラムの間にドット絵を入れればさらにゲームっぽくなりそうです!
テンプレート内にはファミコン風フォントの紹介もあります。よりゲーム画面を再現したい方は参考にしてみてください。
カスタマイズで可能性が広がります
デフォルトの背景色は濃いグレーですが、白背景に灰~黒の文字色にしても見やすくていいかと思います。お好きな色を使ってください。
あるいはdiv class="inner"(枠線のボックス)の背景色を白にして、白テーブルにして使うのもいいですね。
あと、ドラクエ風のカスタマイズとして、背景に草原などの画像を敷いてdiv class="inner"の背景色を透け感のある黒にすると綺麗かもしれません! background: rgba(0,0,0,0.6);などと記述すれば実装できます。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。