「leaves」は白背景のシンプルなテンプレートです。31作目です。
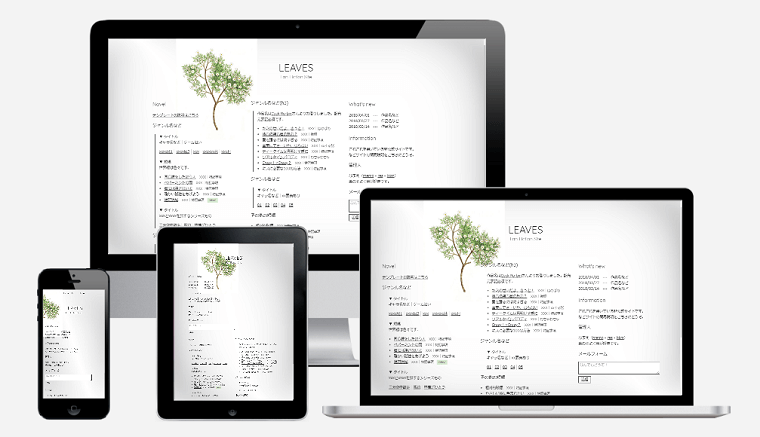
白い余白に植物を添えたデザイン

PCでは3カラム、タブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
スマホでのみ画面上部に補助的なメニュー(ページ内リンク)が表示されます。
こんな方におすすめです
- 作品までのクリック数を減らしたい
- 日記やブックマークへのリンクは目立たなくていい
- シンプルが好きだけど彩りもほしい
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「leaves」の特徴3つ
背景画像をいい感じに配置しました
どんな端末から見てもバランスがよく見えるように、背景画像の位置を調整しました。
とはいえ管理人の「なんとなく」の感覚なので、どうぞお好きなように動かしてください!
画像によって最適なバランスは違うと思います。画像を他のものに差し替える場合はbackground-positionで位置を調整してみてください。transform: rotate()で回転させてもいいかもしれません。
文字の縁取りでサイト名が見やすい
一見分かりにくいですが、実はサイト名とその下の説明文に「白い縁取り」がしてあります。背景画像と被っても読みにくくならないための工夫です。
必要があれば更新履歴のあたりまで範囲を広げてもいいかもしれません。
色をつけても面白いかも! いつかまた使ってみたいスタイルシートです。
連載・短編なんでもござれな展示
今回の作品展示例は実際の使用に近いよう、いろいろと織り交ぜてみました。
ジャンルごとに縦線が表示されるので雑多な中にもまとまりがあります。
複数ジャンルを取り扱うよろずサイトさんにとっては特にイメージのわきやすいテンプレートになったかと思います。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

