「葵」は色つきのヘッダーが印象的なテンプレートです。30作目です。
差し色のきいたフラットデザイン

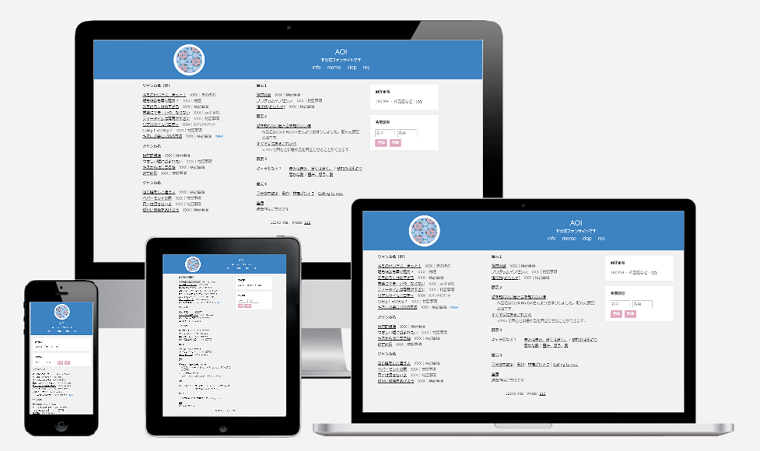
PCでは3カラム、タブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
薄いグレーの背景色に程よくパッキリした色が映えています。
こんな方におすすめです
- サイトの説明文は別ページに譲って、作品だけをすっきり見せたい
- 夢小説サイトさん(トップページに変換フォームがあります)
- 自分の好きな色をサイトに使いたい
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「葵」の特徴3つ
模様替えしやすいデザイン
ヘッダーの色を変えるだけで雰囲気が変わります! ご自分の好きな色を使えばサイトを開くたびに気分が上がるのでおすすめです。季節によって模様替えしても楽しいと思います。
模様替えの際は、画像を先に選んでカラーピッカーで色を抽出すると調和をとりやすくていいかもしれません。
ちなみにヘッダーの画像はCSSで丸く表示してありますので、特段丸くトリミングする必要はありません。
デフォルトでは素敵なシームレスの画像を使用していますが、白背景に黒い線のイラストなども合います。
名前変換フォームがアクセントに
今回のテンプレートはトップページに名前変換フォームがあります。パッと見たときのアクセントにもなるので夢小説サイトさんはぜひご利用ください。
スマホでは入力欄とボタンが一列になり、タブレット以上では改行されて表示されます。
入力欄とボタンを普通に置いただけですと、画面サイズや入力欄のサイズによってボタンの配置にばらつきが見られたのでdivで囲って調節してみました。
サンプルページが豊富です
メールフォームの雛形やリンクページはもちろん、今回は更新履歴のページや拍手コメントへの返信ページなども作ってみました。
差分が豊富なのでダウンロードした後の作業が比較的楽です。
過去作品の収録に使えるページ(arc.html)は作品名の前に公開日時を入れてあります。スマホでは非表示ですが、表示したい場合はdisplay: none;を削除してください。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

