「Soda」は背景にグラデーションを大胆に使ったテンプレートです。33作目です。
炭酸水のような涼感あるデザイン

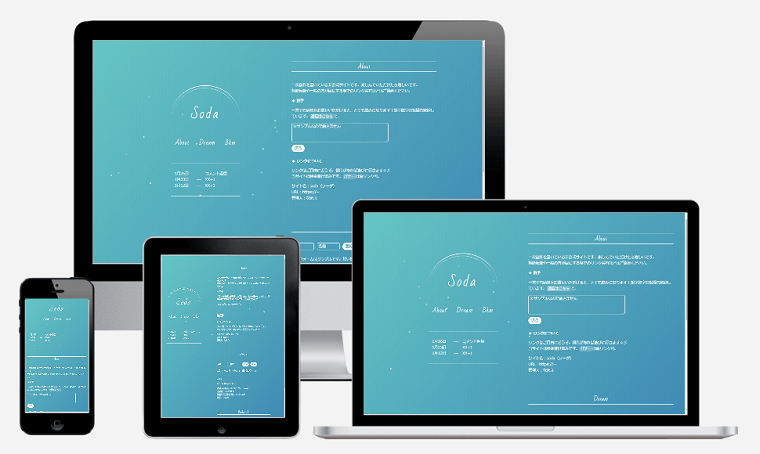
PCとタブレットでは2カラム、スマホでは1カラムになるレスポンシブデザインです。
夏にぴったりなフレーム風テンプレートです。
こんな方におすすめです
- 色を使って印象的なサイトにしたい
- アニメーションは控えめなのが好き
- あか抜けた雰囲気にしたい
※このテンプレートはMITライセンスを適用しています。詳しくは利用規約をご覧ください。
「Soda」の特徴3つ
美しい全面グラデーション
背景色はCSSでグラデーションにしました。お好きな色に変えたい場合は、「Blend」というジェネレーターを使うと便利です。ふたつの色を指定して混ぜ合わせ、プレビューしながら角度を調整できます。
テンプレートでは斜めのグラデーションにしていますが、上下のグラデーションも綺麗ですよ!夜明けや夕暮れの雰囲気も作れると思います。色々試して楽しんでください♪
炭酸のようなパーティクル表現
炭酸が浮かんで消えていくようなアニメーションを「Particle Develop」というツールで作りました。
閲覧の邪魔にならないよう、ゆっくりで控えめな表現にし、表示位置もサイトの本文に被らないよう配慮しました。
カスタマイズに興味のある方はGigazineの解説記事をご覧になってみてください。ハートや星の形に変えてもかわいいかも!
ミニマムなサイト構成
デモサイトはインデックスとコメント返信、展示ページのみのシンプルな構成になっています。最低限の要素がギュッと詰まっています。
サイト内リンクは貼っておりませんが、更新履歴をまとめたページやバナーを使ったリンク等も同梱してあります。必要な方はお使いください。
また、夢小説サイト向けテンプレートが好評だったので、今回も名前変換フォームを置いてみました。実際にサイトとして使う時のイメージがわけば幸いです。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

