「四季」は画面を4分割したテンプレートです。22作目です。
布とレースのナチュラルなデザイン

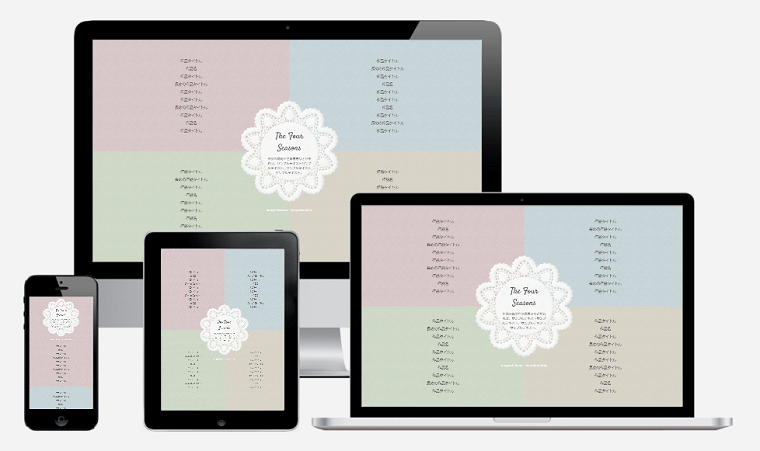
どの端末からも見やすいレスポンシブデザインです。
お題サイトさんのお題など、数の決まった作品を展示するのに向いています。
こんな使い方がおすすめです
- 4人のキャラクターそれぞれについての作品展示
- 4章からなる連載小説の展示
- 1つのテーマについて4つのジャンルで書く
- 企画サイトでの使用
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「四季」の特徴2つ
落ち着きのある色合い
背景には布の画像を使用しました。よく見ると斜め方向に織り目があります。単色のカラーコードよりも風合いがありますね。
今回の画像をお借りしたヒバナさんには色々な背景素材がありますので、差し替えてみても楽しいと思います。
また、4種類の写真を組み合わせて使ってもいい感じになりそうです!
その際はレース部分のテーブルを半透明の丸か四角にすると、スタイリッシュでいいでしょう。
#title {background: rgba(0,0,0,0.5);}と書き換えれば半透明の黒い四角になります。丸くしたければborder-radius: 50%;と付け加えてください。
きっちり中央に表示されます
使用イメージの画像を見ていただくと分かるように、作品リストが上下左右中央揃えになっています。
どのようなデバイスからでも綺麗に揃って見えます。
さらに、リンクのホバー時に何かアニメーションをつけると雰囲気が出るかもしれません。
テンプレートのデータ
| 文書型宣言 | HTML4.01 Transitional |
| 文字コード | Shift_JIS |
| フレームワーク | One% CSS Grid |
| CSSの書き方 | PCファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

