HTMLサイトをガラケーからも見やすくするためのヒントをお伝えします。
当サイトのテンプレートは基本的にパソコンやスマートフォンからの閲覧を想定しているので、ガラケーに対応するには少し手を入れる必要があります。
方法1:レスポンシブデザインをガラケー向けにカスタマイズする(おすすめ)
- HTML5タグのついたテンプレートからデザインを選んでください。
- iモードHTMLシミュレータⅡを使用するか、ガラケーの実機で確認しながら文字サイズや余白の調整をしてみてください。
最近作ったテンプレート(HTML5タグのついたもの)をおすすめする理由は、CSSの書き方がガラケーに適しているためです。
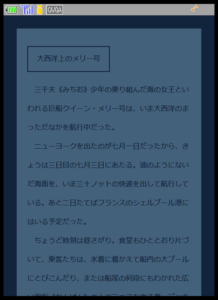
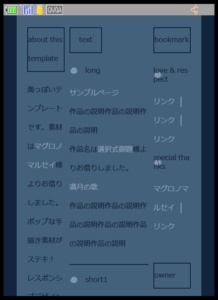
試しにCSSの書き方が違うテンプレートをiモードHTMLシミュレータで見てみましょう。(例:11番Deep Blue)


小説ページは問題なさそうですが、トップページは3カラムが詰まって大変見づらいですね。
この部分は本来、小さな画面では1カラムになるように設定してあるのですが、ガラケーはCSSのメディアクエリ(画面幅に応じてデザインを変える等)をサポートしていないため、このような表示になってしまいます。
「基本は3カラムだけど、小さい画面では1カラムで表示してね」というコマンドが効かないんですね。
一方、最近作ったテンプレートは次のような書き方をしています。
「基本は1カラムだけど、大きい画面では3カラムで表示してね」。
これなら小さい画面に適した1カラムを基本にしているので、デザイン性を保ったままガラケーに対応できます。
そういうわけで、モバイルファーストなCSSの書き方をしている最近のテンプレートをおすすめしています。
※初期に作ったテンプレートも多少の手間はかかりますが、「CSSの書き方を変える」か「1カラムのデザインに変更する」ことでガラケーからも見やすくできます。
方法2:ガラケー用のHTMLとCSSを用意する
もうひとつの方法としては、ガラケー専用のHTML・CSSを用意して「.htaccess」を使って振り分けるやり方があります。
しかし、管理するファイルが増え、サイトを更新する際の作業も2倍になります。
特に理由がない限りは先述した「方法1」で、ひとつのHTML・CSSを共用することをおすすめします。
ガラケーでは表示されないもの
管理人が知っている範囲でメモしておきます。
- ウェブフォント
- border-radiusによる角丸
- rgbaによる色指定
- 大きい画像(テンプレート「ロンドン」の写真(2448x1632pxの582KB)は読み込めませんでした)

