「クラフト」は紙の画像を使ったテンプレートです。34作目です。
ナチュラルで温かみのあるデザイン

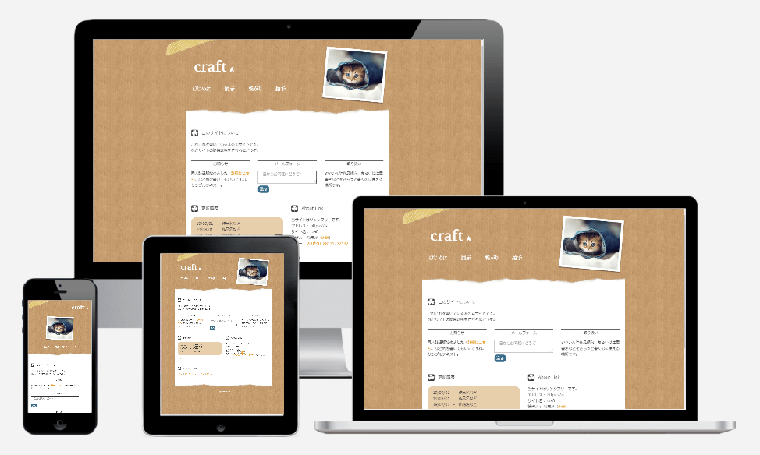
PCとタブレットでは一部3カラムと2カラム、スマホでは1カラムになるレスポンシブデザインです。
こんな方におすすめです
- お気に入りのイラストや写真を飾りたい
- 紙ものやマスキングテープが好き
- インデックスのページに色々書きたい
※ご利用の際は利用規約の独自ライセンスの項目をご一読ください。
「クラフト」の特徴3つ
ウェブサイトに紙の奥行きを
段ボールや白い紙、マスキングテープの画像をヒバナさんよりお借りしました。パソコンの画面なのに、まるで実際に紙を広げたようですね。
背景を木目にして、上に植物に添えるのも素敵だと思います!
ちなみにメニューの数は4つ程度を想定しているので、多くする場合は文字サイズや余白を調整していい感じにしてみてください。
写真がアクセント
かわいい猫の写真をヘッダーにあしらいました(素材をお借りしたサイトさんは閉鎖されました)。ポラロイド風の枠線はCSSによるものです。
画像がパッと目を惹くので、特にイラストサイトさんにおすすめです!
小説サイトさんの場合は季節のイベントごとに写真を変えてみるのも楽しいと思います。
初代kleeをリメイク
実はこのテンプレートは当サイト開設当初のデザインをリメイクしたものです。
6年前はレスポンシブデザインなど知らなかったのですが、スマホに買い換え、自分のサイトを快適に見たいがために色々と覚えてきたことが活かせました。
自分の楽しさを追っていたら自然とスキルが身についていたという感じで、今回リメイクをしてとても感慨深かったです。
何事も継続して積み重ねていくと、ある時後ろを振り返って「こんなに進んでたんだ!」と自分でびっくりするくらい変わっているものだなぁと思いました。「いつでも未来の自分は想像以上」ですね。
そしてもちろん過去の制作物があっての今なので、どんなものもそれでいい、そのままで素晴らしいんだなと改めて思いました。
テンプレートのデータ
| 文書型宣言 | HTML5 |
| 文字コード | UTF-8 |
| フレームワーク | Bootstrap |
| CSSの書き方 | モバイルファースト |
サイト作りに慣れていなければ「HTMLテンプレートを使ったサイト制作の流れ」をご覧ください。

